You are here: Wiki>SensorWeb Web>SensorWebClient>SensorWebClientDevelopmentSetup (30 Jun 2014, henningbredel)Edit Attach


Sensor Web Client Development
For Development you do not need to build the whole project every time you made some changes. This would need too much time, as the GWT compiler compiles and optimizes the whole client code for each language and browser configured in the client'sgwt.xml module description file. As a developer, you should rather import the project into your favourite IDE. I prefer using eclipse WTP, therefore most of the documentation refers to that kind of IDE. There is also a nice plugin for GWT which enables you to start, stop and debug your GWT application from eclipse.
Quick Access Points
- Architecture Documentation
- Clone or fork from https://github.com/52North/SensorWebClient
Development Setup
- Either use an older Browser like FF 24 (there are portable versions which can be run in parallel to normal installations)
- Become acquainted with the DevMode's successor:
SuperDevMode
Tools for development
Required- Install Sun/Oracle JDK since 1.6.x (or above).
- Apache Maven: A project management and build tool for Java.
- An IDE with GWT plugin
- Netbeans with gwt4nb plugin (only tested with
SuperDevMode) - eclipse WTP IDE: We are using the eclipse Web Tools Platform (WTP) version here, as we want to use dynamic server content generation (via JSP). This is better possible when starting the GWT application's server component from an external server. Unfortunately, the (presumably customized) Jetty server embedded in the GWT libraries is not configured for hosting static web content (like the metadata explorer). Alternatively you can install an external servlet container (e.g. Apache Tomcat) to publish web content to and access it from that location.
- Netbeans with gwt4nb plugin (only tested with
- Apache Tomcat: The servlet container which we want to use as runtime environment. For development it is best to download the ZIP version. It can be managed directly from eclipse
- Google GWT Plugin: A plugin which lets you start, stop and debug your GWT application from eclipse.
- A PostgreSQL database: If you want to use the Sensor Web Client's event notification management tool you will need a DBMS
- Git as version control: Since Sensor Web Client version 3.2.0 we use Git as version control. You have to install Git itself for checkout, or (alternatively) you can install the egit eclipse plugin.
GWT SuperDevMode
*tbd*GWT DevMode
TheDevMode configuration explains how to debug under Eclipse, so download that IDE and install the google plugin which does the bridging between the Browser and Java code during development: - m2e Maven integration for eclipse: To manage the project from eclipse, you should install the Maven integration plugin for eclipse. Otherwise you have to use a console in parallel.
- The GWT documentation and the actual gwt-maven-plugin documentation give a nice overview what to consider when managing GWT applications with Maven.
sensorwebclient with appropriate user). After unzipping eclipse WTP you should edit the eclipse.ini file and increase the memory set by the --launcher.XXMaxPermSize property (dependend to the RAM available).
As said the DevMode became deprecated and can be used for older Browsers only, e.g. until FF version 24. - Download a portable Browser and install the appropriate GWT plugin (you'll be asked by the application once started if you have not already).
- The GWT documentation and the actual gwt-maven-plugin documentation give a nice overview what to consider when managing GWT applications with Maven.
Get ready ...
- Get the code from https://github.com/52North/SensorWebClient
- Import the project into eclipse (if you did not use egit)
- Configure your Servlet Container within eclipse WTP (e.g. for the Apache Tomcat).
- Install the GWT plugin via the eclipse
Help
Install New Software...wizard. I recommend to only install the plugin from the selection list, as downloading the whole GWT distribution often leads to annoying timeouts (at least this is my experience). - Configure the Sensor Web Client to run/debug it as Web Project under eclipse:
- In Eclipse, open your
sensorwebclient-webapp's properties (Alt+Enter or right-click, Properties) - Under
Google
Web Toolkitselect the version of the GWT SDK you're using (should be picked from Maven configuration automatically). We do not need the App Engine as we are using a local Servlet Container - Under
Google
Web Application, check theThis project has a WAR directorybox and point tosrc/main/webapp. Uncheck theLaunch and deploy from this directorybox. - Check under
Java Build Pathif the build output points totarget/sensorwebclient-webapp/WEB-INF/classes
- In Eclipse, open your
Configure WTP server launcher
As mentioned above it is necessary to run the Sensor Web Client's server component via an external Servlet Container. Now we are using an Apache Tomcat to show how to set it up.- Convert
sensorwebclient-webappmodule to be ofFaceted form(right-click,Configure) Convert to Faceted Form...
Convert to Faceted Form... - Select
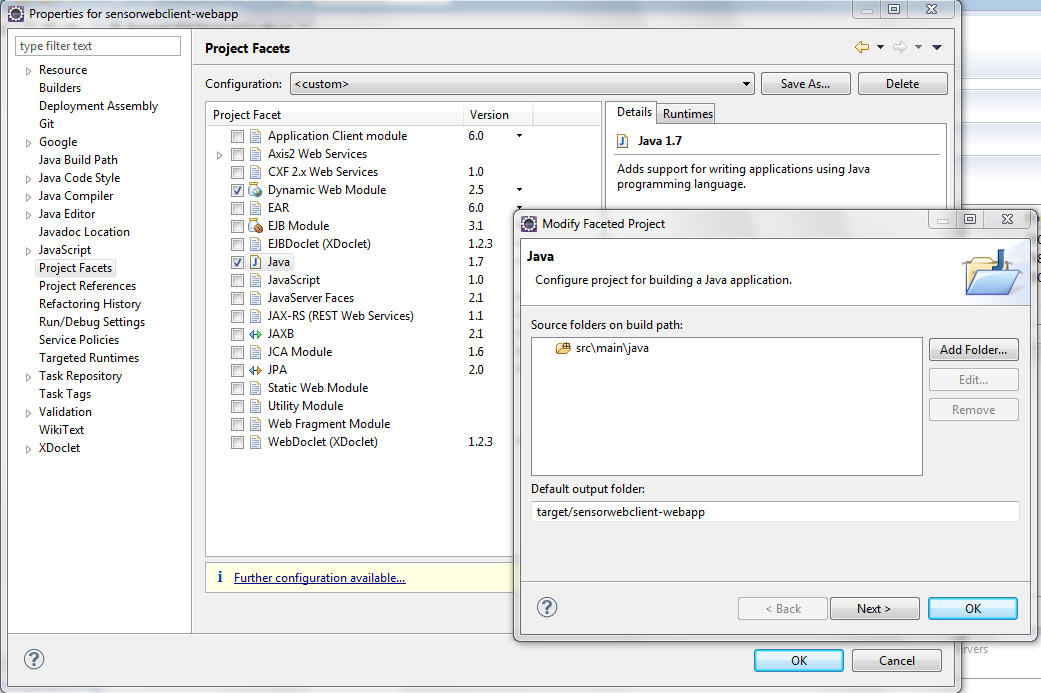
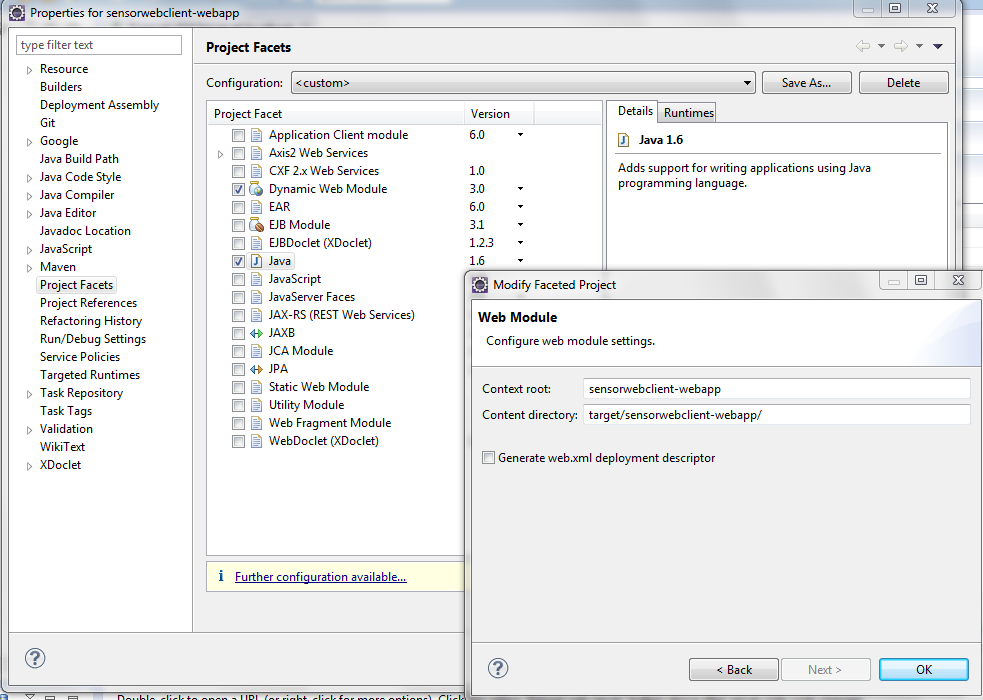
JavaandDynamic Web Module(version 2.5). To align WTP's web project structure to match the available Maven structure, click onFurther configuration available...- Change the source folder to
src/main/javaand set theDefault output foldertotarget/sensorwebclient-webapp/WEB-INF/classes - In the next step, leave the
Context roottosensorwebclient-webappand changeWebContenttotarget/sensorwebclient-webapp/
- Change the source folder to
- Within the
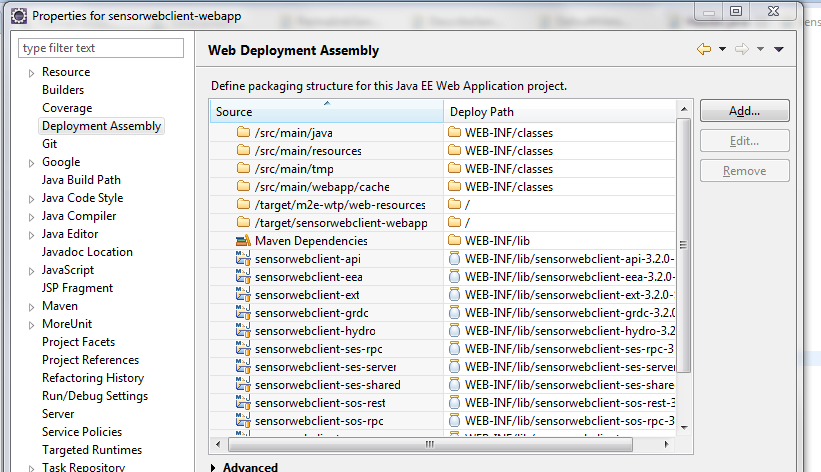
sensorwebapp-webappproperties select theDeployment Assemblysection and add the Maven dependencies asJava Build Path Entry
- Make sure you have configured the server instance before adding the first module (this lets you the opportunity to edit the Server paths within the
Server Locationssections. Check thePublish module contexts to separate XML files - After configuring the web application you have to add the
sensorwebclient-webappas server module (right-click on the server,Add and Remove ...
Configure GWT Web UI launcher
- Right-click the
sensorwebclient-webappmodule and selectRun as ...
Web Application ...- Set the item which shall be opened to
Client.jsp
- Set the item which shall be opened to
- If the application won't start directly, check the
Client.jspconfiguration underRun
Run Configurations...- Check, if
Main
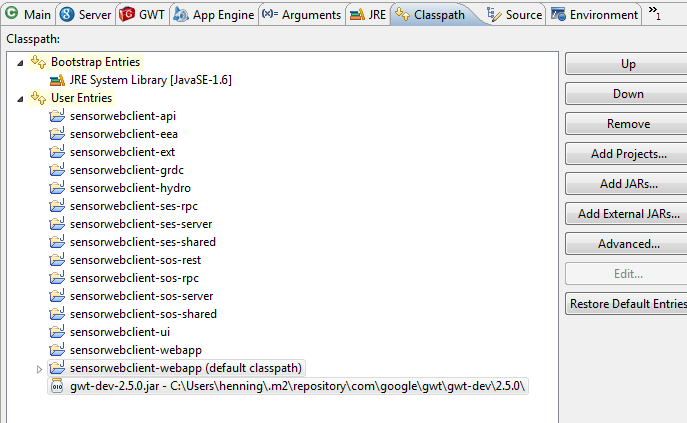
Main class:is set tocom.google.gwt.dev.DevMode - Remove all folders from
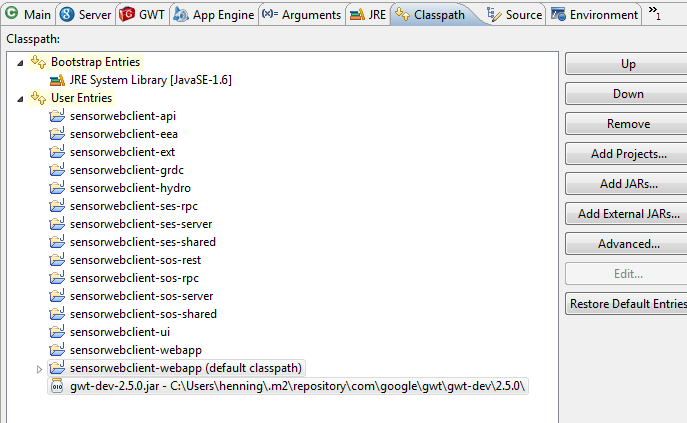
Classpathand select allsensorwebclient-*projects instead
- Check, if
Arguments
Program arguments:are set to contain-remoteUI "${gwt_remote_ui_server_port}:${unique_id}" -startupUrl Client.jsp -logLevel INFO -port 8888 -war D:\data\coding\SensorWebClient\sensorwebclient-webapp\target\sensorwebclient-webapp -codeServerPort 9997 org.n52.SensorWebClient - Ensure that you select the
sensorwebclient-webapp/target/sensorwebclient-webapp/folder when launching.
- Check, if
Start the Web Application
- Start the server component to debug and use static Web content (e.g. client explorer)
- Launch the GWT Web launcher (
Client.jsprun configuration) and wait for the develoment URL (openDevelopment Modeview if necessary) to become available. - Start the Sensor Web Client UI by double click on it. You favorite browser will open and ask you to install the Google GWT Plugin (needed for debugging)
- The GWT plugin will compile Javascript on the fly during the startup (may take a while on the first start). Thanks to the GWT browser plugin, you will be able to debug the application via eclipse Java debugger.
Configuration file locations
It is recommended to separate configuration for different environments, for example in production modus you will have more secure passwords than in development. To keep configuration separate copy thesensorwebclient-build-example.properties to user's home directory: e.g. on Linux to ~/sensorwebclient-build-myContext.properties, or on windows to %HOMEPATH%/sensorwebclient-build-myContext.properties. Then you can build the project via mvn clean install -P env-dev -Denv=myContext.
The following locations hold configuration properties.
General Configuration
- Application Logging (server side)
-
- Before building:
sensorwebclient-webapp/src/main/resources/logback.xml - After building:
sensorwebclient-webapp/target/sensorwebclient-webapp/WEB-INF/classes/logback.xml
- Before building:
- Preconfigured SOS Instances
-
- Before building:
sensorwebclient-webapp/src/main/webapp/ds/sos-instances.data.xml - After building:
sensorwebclient-webapp/target/sensorwebclient-webapp/ds/sos-instances.data.xml
- Before building:
- Web application's web.xml
-
- Before building:
sensorwebclient-webapp/src/main/webapp/WEB-INF/web.xml - After building:
sensorwebclient-webapp/target/sensorwebclient-webapp/WEB-INF/web.xml
- Before building:
- General properties
-
- Before building:
sensorwebclient-webapp/src/main/webapp/properties/client-properties.xml - After building:
sensorwebclient-webapp/target/sensorwebclient-webapp/WEB-INF/properties/client-properties.xml
- Before building:
- Facade Compression (not supported by all SOS instances)
-
- Before building:
sensorwebclient-webapp/src/main/resources/generalizer.properties - After building:
sensorwebclient-webapp/target/sensorwebclient-webapp/WEB-INF/classes/generalizer.properties
- Before building:
Event Notification
- Event notification Management
-
- Before building:
sensorwebclient-webapp/src/main/webapp/properties/ses-client.properties - After building:
sensorwebclient-webapp/target/sensorwebclient-webapp/WEB-INF/properties/ses-client.properties
- Before building:
- SOS
 SES Feeding Configuration
SES Feeding Configuration -
- Before building:
sensorwebclient-webapp/src/main/resources/feeder.properties - After building:
sensorwebclient-webapp/target/sensorwebclient-webapp/WEB-INF/classes/feeder.properties
- Before building:
- Database Configuration
-
- Before building:
sensorwebclient-webapp/src/main/resources/hibernate.cfg.xml - After building:
sensorwebclient-webapp/target/sensorwebclient-webapp/WEB-INF/classes/hibernate.cfg.xml
- Before building:
- uncomment the
SesTabtag insensorwebclient-webapp/src/main/webapp/properties/client-properties.xml - uncomment the event notification Servlets in the
sensorwebclient-webapp/src/main/webapp/WEB-INF/web.xml(at the bottom:SESInitializationServlet,SensorTimerTaskServlet,SesRuleService,SesSensorService,SesUserService).
- 52n-wns-2.1.1: Web Service to send notifications to various communication channels (like E-Mail or SMS). The WNS is defined in an OGC best practice paper (OGC 06-095). See WebNotificationService documentation for further details and setup.
- 52n-ses-1.1.0: A filter engine to trigger event notifications based on pre-defined (simple/complex) rules. The SES is defined in an OGC discussion paper (OGC 08-133). See SensorEventService documentation for further details and setup.
- 52n-notification-translator-1.1.1: A bridge component translating between SES and WNS (both not official OGC standards).
Troubleshooting
- https://github.com/52North/SensorWebClient/issues
- http://bugzilla.52north.org/ (legacy issue tracker)
To evaluate
- https://developers.google.com/web-toolkit/articles/superdevmode
- https://developers.google.com/web-toolkit/doc/latest/DevGuideOptimizing
- Code splitting
- Generate reports
- Use Bundles
- leightweight Metrics
FAQ
Development
Firefox DevMode plugin
Since FireFox 27+ it seems that there is no DevMode plugin anymore. This is related to some major changes within thelibxul JavaScript library. As the DevMode Chrome browser plugin also has some problems (especially when using SmartGWT) we would recommend alternate options for developing and debugging GWT code. Either use GWT's super dev mode (maps Java code on compiled JavaScript code and has to proof during development), or just use a different browser, e.g. downgrade FireFox browser to version 24 or use Safari or Internet Explorer.
Development Mode complains that I use Chrome ... why?
In development mode Chrome is not supported by SmartGWT! You have to use another browser (I recommend Mozilla's Firefox).I want to use tag libraries and JSPs. How can I make this possible?
Unfortunately, the (presumably customized) Jetty server embedded in the GWT libraries does not align seemlessly with thejsp-api and its implementations (e.g. jstl) which are used in servlet containers like Apache Tomcat.
If you want to do so you have to publish all Web resources to an external servlet container (like we do for static Web content). However, to debug the GWT UI you have rely on embedded Jetty server and the eclipse plugin. So here's how to start the UI in debug mode by using the external server resources.
- Install a servlet container and configure the IDE to publish the server resources to it.
- Configure GWT Web UI launcher
- Right-click the
sensorwebclient-webappmodule and selectRun as ...
Web Application (running on an external server) ...- Set the external server root to
http://localhost:8080/sensorwebclient-webapp/(if this port is not available, you can change the port by double clicking the server instance in the WTPserver view) - Set the item which shall be opened to
Client.jsp - The final URL shall look like this:
http://localhost:8080/sensorwebclient-webapp/Client.jsp
- Set the external server root to
- If the application won't start directly, check the
Client.jsp-externalconfiguration underRun
Run Configurations...- Check, if
Main
Main class:is set tocom.google.gwt.dev.DevMode - Remove all folders from
Classpathand select allsensorwebclient-*projects instead
- Check, if
Arguments=are set to contain =Program arguments:
=Program arguments:-remoteUI "${gwt_remote_ui_server_port}:${unique_id}" -startupUrl http://localhost:8080/sensorwebclient-webapp/Client.jsp -logLevel INFO -noserver -codeServerPort 9997 org.n52.SensorWebClient - Ensure that you select the
sensorwebclient-webapp/target/sensorwebclient-webapp/folder when launching.
- Check, if
- Before you can start you have to compile the UI with the GWT compiler once (see the GWT instructions)
- Right-click the
- Start the Web Application
- Start the server component (see above section) which is managed now via the tomcat server
- Launch the GWT Web launcher (
Client.jsp-externalrun configuration) and wait for the develoment URL (openDevelopment Modeview if necessary) to become available. - Start the Sensor Web Client UI by double click on it. You favorite browser will open and ask you to install the Google GWT Plugin (needed for debugging)
- The GWT plugin will compile Javascript on the fly during the startup (may take a while on the first start). Thanks to the GWT browser plugin, you will be able to debug the application via eclipse Java debugger.
Why does Eclipse IDE complains about an Unresolved compilation problem?
In some cases the Eclipse IDE messes up the ordering of the XML APIs of 3rd party libraries and the JRE System library during runtime. The resulting exception looks like
SEVERE: Exception while dispatching incoming RPC call
com.google.gwt.user.server.rpc.UnexpectedException: Service method 'public abstract org.n52.shared.responses.SesClientResponse org.n52.client.service.SesRuleService.subscribe(org.n52.shared.session.SessionInfo,java.lang.String,java.lang.
String,java.lang.String) throws java.lang.Exception' threw an unexpected exception: java.lang.Error: Unresolved compilation problems:
The method getTextContent() is undefined for the type Node
The method setTextContent(String) is undefined for the type Node
To fix this you have to re-order the build path entries in the sensorwebclient-ses-server module. Open the properties window and switch to Build Path -> Order and Export and ensure that the JRE System Librabry comes before the Maven dependencies.
Is it possible to use other Java JDK implementations like OpenJDK?
Well, we experienced problems when using for example OpenJDK (see next question). Other implementations may work, but are untested.During export I get an ‘Interface was expected’ for JPEGImageEncoder exception. What's the cause?
Probably you are using a different Java implementation than Sun's/Oracle's JDK, for example OpenJDK. The Sensor Web Client (currently) makes use of JPEGImageEncoder class which is not part of the core Java API. The docs mention the following: "Note that the classes in the com.sun.image.codec.jpeg package are not part of the core Java APIs. They are a part of Sun's JDK and JRE distributions. Although other licensees may choose to distribute these classes, developers cannot depend on their availability in non-Sun implementations. We expect that equivalent functionality will eventually be available in a core API or standard extension". This error is a known issue and is also described in more detail.I get an annoying "GWT module 'client' may need to be recompiled" when running client in Tomcat (non-hosted mode). What is the problem?
Try to delete the *.nocache.js from yoursrc/main/webapp/client folder before compile.
I get an IncompatibleRemoteServiceException with message "invalid type signature for [class type]" Exception. What's wrong here?
Most probably you changed class types which are used on the RPC service interfaces. Just delete the*.gwt.rpc files within target/sensorwebclient-webapp/client and restart the client to let GWT recompile the RPC service interfaces. More details here:
Metadata
- Topic created by: HenningBredel
- Topic created on: 2013-03-19
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
add-webmodule.png | manage | 97 K | 19 Apr 2013 - 06:18 | HenningBredel | |
| |
classpath.png | manage | 33 K | 16 Apr 2013 - 09:52 | HenningBredel | |
| |
deployment-assembly.png | manage | 80 K | 11 Jul 2013 - 10:06 | HenningBredel | |
| |
java-webmodule.png | manage | 116 K | 16 Apr 2013 - 09:52 | HenningBredel | |
| |
java-webmodule2.png | manage | 107 K | 16 Apr 2013 - 09:59 | HenningBredel |
Edit | Attach | Print version | History: r18 < r17 < r16 < r15 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r17 - 30 Jun 2014, henningbredel
Legal Notice | Privacy Statement
 Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors.
Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors.
Ideas, requests, problems regarding Wiki? Send feedback
 Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors.
Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors. Ideas, requests, problems regarding Wiki? Send feedback