You are here: Wiki>Metadata Web>SmartEditor>SmartEditorEsriGeoportalServerGuide (09 Sep 2015, danielnuest)Edit Attach
smartEditor Configuration Guide to ESRI Geoportal Server
Introduction
Both smartEditor and ESRI Geoportal Server (http://www.esri.com/software/arcgis/geoportal and http://esri.github.io/geoportal-server/) have been modified to run with each other as two web applications. This means that you can use smartEditor as the primary metadata editor in Geoportal Server. This Guide was last tested with Esri Geoportal Server version 1.2.5. Basically Geoportal can call smartEditor sending the fileIdentifier of a specific document. Then smartEditor will request Geoportal for that document. After the user has finished editing the resource, smartEditor will return the document to the Geoportal Server via a CSW-T request (SOAP protocol).
To ensure the user’s identity geoportal sends a SAML token to smartEditor application when invoking the edit procedure. smartEditor will also send this token back to geoportal when the user pushes the publish button. The token is being generated inside of the geoportal based on the current logged in user information. The SAML token will also be signed digitally to make it immutable.
This document describes the configuration of Geoportal Server and smartEditor.
Basically Geoportal can call smartEditor sending the fileIdentifier of a specific document. Then smartEditor will request Geoportal for that document. After the user has finished editing the resource, smartEditor will return the document to the Geoportal Server via a CSW-T request (SOAP protocol).
To ensure the user’s identity geoportal sends a SAML token to smartEditor application when invoking the edit procedure. smartEditor will also send this token back to geoportal when the user pushes the publish button. The token is being generated inside of the geoportal based on the current logged in user information. The SAML token will also be signed digitally to make it immutable.
This document describes the configuration of Geoportal Server and smartEditor.
Configuration
smartEditor webapp directory will be referenced as$EDITOR_HOME in the next chapters.
Geoportal Server webapp directory will be referenced as $GEOPORTAL_HOME in the next chapters.
Configure smartEditor for Geoportal
CSW endpoint configuration
If you want to bind smartEditor to the CSW-T of Geoportal server, you’ll need to edit the main configuration file of smartEditor. Open$EDITOR_HOME/WEBINF/classes/application.properties and locate the two properties: - csw.discovery
- csw.manager
csw.discovery=http://[server]/geoportal/csw202/discovery/soap
csw.manager=http://[server]/geoportal/csw202/publication/soap
With [server] being the name of your http server running Geoportal Server.
Using ESRI ArcGIS Server JS API for map widget
It is possible to switch the map widget inside of smartEditor between an OpenLayers based or an ArcGIS Server based implementation. Currently this can be done by using the maven module overlay being part of the smartEditor maven project. To enable the ESRI Geoportal map widget please build the artifactsmarteditor-gpt-webapp fromhttps://svn.52north.org/svn/metadata/smarteditor/ You can also use the OpenLayers-based map, see http://metadata.forum.52north.org/smartEditor-and-Esri-GPT-td4011971.html.
Configure Geoportal Server for smartEditor
As mentioned Geoportal Server got some programmatic extensions to interact with other web applications seamlessly. On the one hand this is con terra’s sdi.suite software but smartEditor as well.Copy and configuration
The smartEditor Adapter for Esri Geoportal Server project on GitHub contains all files for integration of smartEditor using the extension points provided by ESRI Geoportal Server. Download the latest version as a zip file: https://github.com/52North/smartEditor-adapter-gpt/archive/master.zip This package contains the following directories and files:- WEB-INF * classes\gpt\config\gpt-tc.xml
- classes\de\conterra\suite\ security\portal\gpx\EmbeddedSAMLTokenIntegrationContext.class
- lib
- log4j-1.2.14.jar
- opensaml-1.1c.jar
- xml-resolver-1.1.jar
- xmlsec-1.4.3.jar
WEB-INF to $GEOPORTAL_HOME and make sure you have made a backup of your geoportal instance beforehand.
Afterwards you need to open the file $GEOPORTAL_HOME\WEB-INF\classes\gpt\config\gpt-tc.xml and adjust some configuration values. Most of the values have xml comment strings it is just necessary to edit these parameters.
| parameter name | default value | explanation |
| sdisuite.enabled | true | keep value to "true" |
| sdisuite.integrationContextClass | de.conterra.suite.security.portal.gpx.EmbeddedSAMLTokenIntegrationContext | class name of implementation of smartEditor integration |
| sdisuite.smartEditorUrl | http://[host]/smartEditor/startEditor.do | change the [host] value according to your environment |
| sdisuite.smartEditorStartWithUrl | http://[host]/smartEditor/startWithExternalResource.do | change the [host] value according to your environment |
| sdisuite.keystore.passwd | changeit | password to access the keystore |
| sdisuite.keystore.location | /.keystore | path to the keystore containing the certificate that is used to sign the SAML assertions within the SAML token. Path needs to be classpath resolvable and must match the setting in gpt-tc.xml |
| sdisuite.keystore.key.alias | gpt-security | alias of the named certificate, must match the setting in gpt-tc.xml |
| sdisuite.keystore.key.passwd | changeit | password to access the certificate |
Optional: keystore generation
If you don’t have a keystore file yet, you’ll need to generate one by opening a command line on your system (assuming here you are running a Windows OS) and executing the following statement:"%JAVA_HOME%\bin\keytool" -genkey -keystore ".keystore" -storepass "changeit" -alias "gpt-security" -keypass "changeit" -keyalg RSA -validity 1800 -dname CN=security,OU=server,O=[company_name],C=EU"
Update [company_name] by setting your organization name. This command will generate a keystore file named “.keystore” having one certificate which alias named “gpt-security”. Both keystore and certificate have the password “changeit” set. Change these settings where necessary.
After generating the file it has to be copied to the following directories: -
$EDITOR_HOME/WEB-INF/classes/ -
$GEOPORTAL_HOME/WEB-INF/classes/
$EDITOR_HOME/WEB-INF/classes/application.properties and Installation Guide for smartEditor.
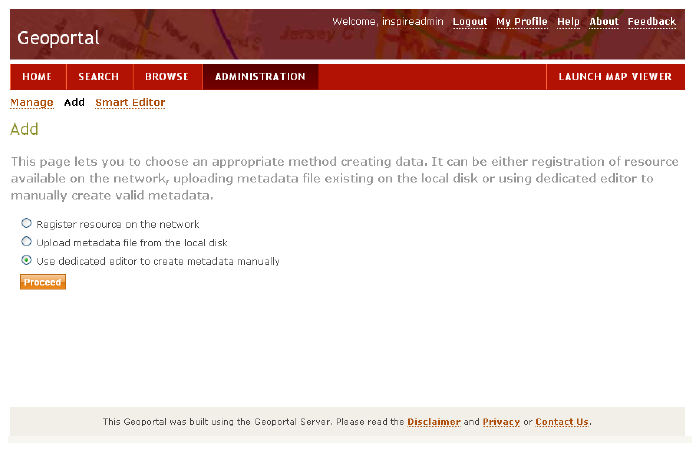
Choosing the way of smartEditor integration when starting from scratch
There are two possibilities to integrate smartEditor into the ESRI Geoportal Server Metadata Editing workflow:- replace the existing Geoportal internal metadata editor
- add smartEditor as separate metadata editing capability
 After clicking “Proceed” smartEditor will be opened using an IFrame:
After clicking “Proceed” smartEditor will be opened using an IFrame:
 If you choose this option for new metadata documents, open the file $GEOPORTAL_HOME/WEB-INF/gpt-faces-config.xml in an editor and locate the element:
If you choose this option for new metadata documents, open the file $GEOPORTAL_HOME/WEB-INF/gpt-faces-config.xml in an editor and locate the element:
<navigation-case>
<from-outcome>catalog.publication.createMetadata</from-outcome>
<to-view-id>/catalog/publication/createMetadata.jsp</to-view-id>
<redirect/>
</navigation-case>
Change this to (change is using a different JSP for the view, namely /catalog/tc/smartEditor.jsp):
<navigation-case>
<from-outcome>catalog.publication.createMetadata</from-outcome>
<to-view-id>/catalog/tc/smartEditor.jsp</to-view-id>
<redirect/>
</navigation-case>
The file /catalog/tc/smartEditor.jsp is already part of your geoportal distribution.
How do I change the IFrame settings?
Open the file$GEOPORTAL_HOME/catalog/tc/smartEditorBody.jsp in an editor and locate the IFrame-element (around line #66).
<iframe id="ifrm-sdisuite-launch" name="ifrm-sdisuite-launch" width="100%" height="600px" src=""></iframe>For example, if you want to disable the Iframe border change the element as follows:
<iframe id="ifrm-sdisuite-launch" name="ifrm-sdisuite-launch" style="border:0px;" width="100%" height="600px" src=""></iframe>
How do I remove the "smartEditor" link from "Administration" tab?
Open the file$GEOPORTAL_HOME/catalog/skins/tiles/secondaryNavigation.jsp in an editor and locate following element (around line #109).
<h:outputLink id="sdisuiteEditor" value="javascript:void(0);" styleClass="" onclick="snSdiSuiteLauncher('Editor');" rendered="#{PageContext.roleMap['gptPublisher'] and not empty SdiSuiteIntegrationFactory.smartEditorUrl}"> <h:outputText value="#{gptMsg['catalog.sdisuite.smartEditor.menuCaption']}" />
</h:outputLink>
Add html comment strings around this element and save the file.
Important version notes
Changes in geoportal version 1.1.1
If you are integrating smartEditor with geoportal 1.1.1, be sure to uncomment the following line of code in the file $GEOPORTAL_HOME\WEB-INF\classes\gpt\config\gpt-tc.xml:<!-- uncomment if using geoportal version 1.1.1 --> <!-- possible values are: 'dialog', 'iframe' and 'externalWindow' --> <parameter key="sdisuite.integrationType" value="dialog"/>This value declares how the smart Editor window shall be opened when activated.
Changes in geoportal version 1.2.2
Known issue: SAML token parameter name
There is one known bug according the integration of smartEditor to ESRI Geoportal’s metadata management interface. The html form parameter name is wrong and needs to be adjusted. Open$GEOPORTAL_HOME/catalog/publication/manageMetadataBody.jsp in an editor and replace all occurrences of string “samlTicket” by “ticket” (should occur twice).
Changes in Geoportal version 1.2.5
- The SAML issue must not be fixed anymore.
- The integration type must be set to „iframe“ so that the button appears in the menu.
<parameter key="sdisuite.integrationType" value="iframe"/>
(There is no case for an empty integration type in the respective JSP file.)
Version
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
52n_smarteditor_2.1.6_configuration_guide_to_geoportal_server.pdf | manage | 774 K | 25 Feb 2015 - 21:53 | UnknownUser | |
| |
smartEditor-gpt-adapter_architecture.png | manage | 19 K | 25 Feb 2015 - 22:39 | UnknownUser | |
| |
smartEditor-gpt-adapter_integration-2.png | manage | 57 K | 25 Feb 2015 - 22:39 | UnknownUser | |
| |
smartEditor-gpt-adapter_integration.png | manage | 53 K | 25 Feb 2015 - 22:39 | UnknownUser |
Edit | Attach | Print version | History: r4 < r3 < r2 < r1 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r3 - 09 Sep 2015, danielnuest
Legal Notice | Privacy Statement
 Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors.
Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors.
Ideas, requests, problems regarding Wiki? Send feedback
 Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors.
Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors. Ideas, requests, problems regarding Wiki? Send feedback


